Project Smoothie: Difference between revisions
No edit summary |
|||
| (3 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
[[Category:Mobile]][[Category:Roadmap]] | [[Category:Mobile]][[Category:Roadmap]] | ||
[[Category:Persona]] | |||
== Summary == | == Summary == | ||
'''Project Smoothie is a new mobile application developed using Flutter.''' It | '''Project Smoothie is a new mobile application developed using Flutter.''' It replaced the current native Open Food Facts native apps to bring a smoother user experience and a sleeker user interface through a cross platform application. Our goal is to attract a broad range of users and simplify the contribution process. | ||
Press release: https://blog.openfoodfacts.org/en/press-release-new-mobile-app | |||
Github repo: https://github.com/openfoodfacts/smooth-app | Github repo: https://github.com/openfoodfacts/smooth-app | ||
What can I work on ? : https://github.com/openfoodfacts/smooth-app/issues/525 | What can I work on ? : https://github.com/openfoodfacts/smooth-app/issues/525 | ||
| Line 13: | Line 15: | ||
You can take a look at the [https://docs.google.com/spreadsheets/d/1wOPRO3XYv_a5uO7FypiZ95SOE4LbmGhh_qO73SsxdzU/edit?usp=sharing project roadmap] </br> | You can take a look at the [https://docs.google.com/spreadsheets/d/1wOPRO3XYv_a5uO7FypiZ95SOE4LbmGhh_qO73SsxdzU/edit?usp=sharing project roadmap] </br> | ||
The [https://docs.google.com/document/d/1dOryz657AaAC7feaVMWvzdxB8RQ1Ze8O7PEk1QiJUww/edit?usp=sharing technical documentation] has detailed problematics and the technical solutions we make to solve them. | The [https://docs.google.com/document/d/1dOryz657AaAC7feaVMWvzdxB8RQ1Ze8O7PEk1QiJUww/edit?usp=sharing technical documentation] has detailed problematics and the technical solutions we make to solve them. | ||
=== 2023 Community brainstorm === | |||
* [https://blog.openfoodfacts.org/en/news/towards-1-million-users-and-beyond-for-open-food-facts-mobile-app Blog post detailing the 2023 Mobile App Community brainstorm] | |||
=== 2021 Roadmap brainstorm === | === 2021 Roadmap brainstorm === | ||
Latest revision as of 14:40, 7 August 2024
Summary
Project Smoothie is a new mobile application developed using Flutter. It replaced the current native Open Food Facts native apps to bring a smoother user experience and a sleeker user interface through a cross platform application. Our goal is to attract a broad range of users and simplify the contribution process.
Press release: https://blog.openfoodfacts.org/en/press-release-new-mobile-app Github repo: https://github.com/openfoodfacts/smooth-app What can I work on ? : https://github.com/openfoodfacts/smooth-app/issues/525
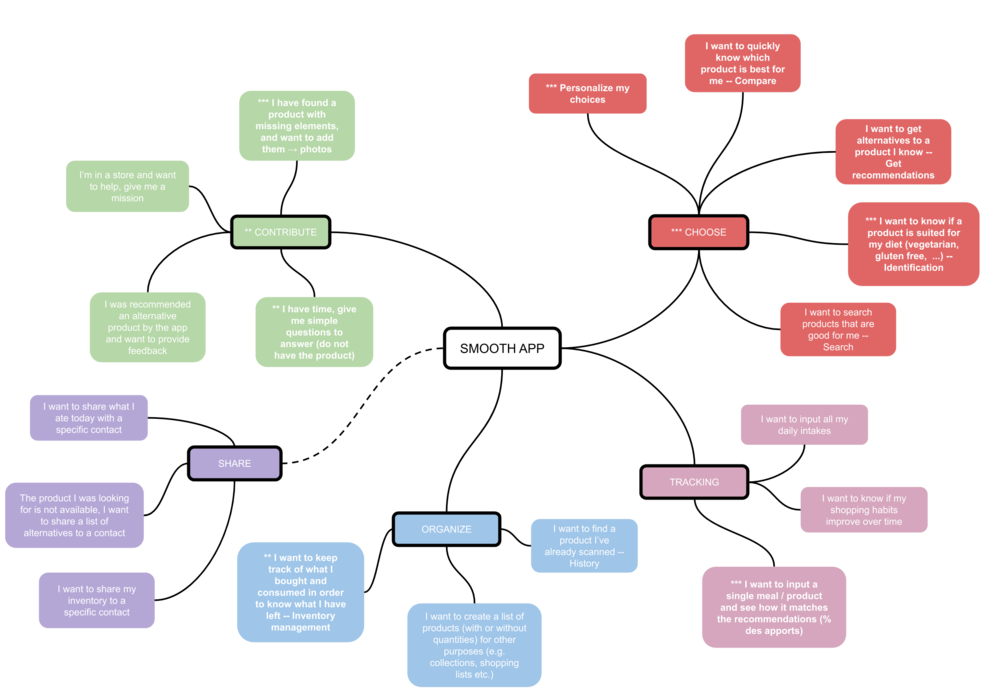
Overview
This mindmap presents the different functionalities we want Smoothie to cover. (priorities are marked with stars)

Roadmap
You can take a look at the project roadmap
The technical documentation has detailed problematics and the technical solutions we make to solve them.
2023 Community brainstorm
2021 Roadmap brainstorm
Public beta version
To be decided: which are the must have / nice to have features to include in the beta.
- Ship a first beta version of Smoothie that's able to hold water : Choose + Contribute
- Onboarding
- Put in place a mechanism to explain the concept on first use, and to propose customizing
- Reduce as much as possible the implicit (like gestures), and put as many in context hints as necessary if there's any left
- New product addition
- Offer to take photos of the product (at least front, ingredients, nutrition, packaging + others)
- Once photos are received, explain OFF is a collaborative project, offer to be notified when a volunteer completes the product based on the photo...
- ...or how to complete the data oneself.
- -> helps to explain OFF is a collaborative project, for the common good, made thanks to many volunteers
- Add a minimal road to score system to ensure a great experience, every single time (accessible from the scan screen by clicking on the (first-use vibrating) grey score to open a completion modal)
- Add a NOVA addition modal (ingredient photo / extraction modal)
- Add a Nutri-Score addition modal (nutrition input + hierarchical category picker)
- Add an Eco-Score addition modal (hierarchical category picker + labels photo + packaging photo)
- Show Robotoff questions on the full product page
- Have a great, trustworthy product page
- Ensure users can see the full list of ingredients + photo we have for ingredient-related attributes
- Scan experience: the fastest and most customized in the West
- Ensure users can dismiss a product from scan comparison system
- Fix layout of the scan card
- Allow to clean the scan experience
- Allergy alarm
- Add "Products that suit you" in the Personalized results below the actual scans, especially if there's only 1 scan. Allow to choose the category to look into (we don't know the category relevant for the user, or the main category of the product).
- Fix the contribute mode (currently opens the product page)
- Consider adding an offline scan mode so that we're the fastest scanner in the West (Neural scan + offline). This can be as small or as complex as we want. I would advise the minimal version we have for iOS, with a warning for personalization if we can't reach the server for some reason. (Some transient message "Waiting for full product to customize")
- Personal search / Customized scan comparison: ensure excellent and actionable results
- Allow to refine category (when generated from product page or scan)
- Ensure Personal search takes into account country and available stores (so that users are not pissed off by recommandations not available to them)
- Ensure duplicated products (variable weight) and old products are not shown
- Provide a way to bookmark those interesting products (so that they can look for them later)
- (Extra) Provide a way to take action on those interesting products (find availability offline or online)
- Add some kind of product history and/or list system that can be shared with others
- Profile
- Point out that Smoothie is privacy first, something the profile section could make the user doubt about
- Branding
- Design an icon for Smoothie
- Find a name for Smoothie (and change it in the app launcher)
- Automate releases (
Android,iOS, screenshot generation)
- Onboarding
- Tooling
- Add Sentry and Matomo to the app, so that we can iterate quickly
- Extra
- Add login/signup mechanism for contributions
- Add gamification (badges)
- Investigate in-app donations (Charles wants to do it)
Create the big launch version!
We will first make a “soft” launch of Personal Search on the OFF website and in the new mobile app, without a big announcement to external users, so that we can gather feedback and work on the next version of Personal Search. But Personal Search is very transformative for Open Food Facts, as it focuses much more on the value that OFF can bring to the general public, and it is a great opportunity to communicate about that added value and recruit a much larger active audience, beyond our existing community of contributors.
- Determine the branding: a new name, a new universe?
- Ideation, experiments / proposals, decision
- What smoothie is about, how it differs from other apps, how we can get that message out
- e.g. community, fun, common good, usefulness, personal
- What smoothie is about, how it differs from other apps, how we can get that message out
- Differentiation and design proposal
- Ideation, experiments / proposals, decision
- Create the matching design and illustrations
- Imagine and implement a few viral features
- Ideation, identification of possible quick wins
- e.g. sharing personal top X lists
- Imagine Personal Search V2 features, draft plan
- e.g. integration with Folksonomy Engine, tracking, inventory, seamless experience on web and mobile etc.
- Plan the communication campaign and prepare the assets
- Big Launch!
Next versions
The first version has the Choose + Contribute intent, in the next versions, we can add Track (features about your eating history) + Organize (features about keeping an inventory of your pantry)
Features specific
We came up with a new navigation system specifically for Smoothie. Smooth navigation | Documentation
Personnalized ranking & filtering
We are building a new product ranking and filtering system that helps users to find the products that fit their needs. The processing is done locally in order to ensure data privacy. Personnalized ranking & filtering | Documentation
Tags Properties
Smooth App will use the new Tags Properties system to display information about labels, packaging etc.
Useful links
Dart plugin : openfoodfacts | Flutter Package
Dart plugin documentation : openfoodfacts-dart documentation
API documentation : Postman
Flutter SDK : Flutter website
Flutter plugins repository : Official repository