Open Food Facts Contents: Difference between revisions
Antoineb456 (talk | contribs) mNo edit summary |
Antoineb456 (talk | contribs) No edit summary |
||
| (14 intermediate revisions by the same user not shown) | |||
| Line 2: | Line 2: | ||
== CMS migration project == | == CMS migration project == | ||
As of today | As of today August 2024, static pages are stored in the [https://github.com/openfoodfacts/openfoodfacts-web/tree/main openfoodfacts-web] Github repository. Adding a new page, setting it up for translation, deploying it, is not an efficient process. | ||
That is why, using WordPress CMS was the natural candidate (see #[https://github.com/openfoodfacts/openfoodfacts-server/issues/7983 7983]), for the following reason: | That is why, using WordPress CMS was the natural candidate (see #[https://github.com/openfoodfacts/openfoodfacts-server/issues/7983 7983]), for the following reason: | ||
| Line 19: | Line 19: | ||
#Choose a page to work on. Look at [https://github.com/openfoodfacts/openfoodfacts-web/tree/main openfoodfacts-web], for example: [https://github.com/openfoodfacts/openfoodfacts-web/blob/main/lang/en/texts/who-we-are.html who-we-are]. | #Choose a page to work on. Look at [https://github.com/openfoodfacts/openfoodfacts-web/tree/main openfoodfacts-web], for example: [https://github.com/openfoodfacts/openfoodfacts-web/blob/main/lang/en/texts/who-we-are.html who-we-are]. | ||
#Go to [[/world.openfoodfacts.org/who-we-are|world.openfoodfacts.org/who-we-are]], to see how the page is organized. | #Go to [[/world.openfoodfacts.org/who-we-are|world.openfoodfacts.org/who-we-are]], to see how the page is organized. | ||
#Go to the [https://contents.openfoodfacts.org WordPress admin panel] in, | #Go to the [https://contents.openfoodfacts.org WordPress admin panel] in, Posts > Add New Posts. | ||
#Set the title. And build the page in the editor. [[File:View of the WordPress Gutenberg editor.png|alt=View of the WordPress Gutenberg editor on the the who-we-are page|thumb|189x189px|none]] | #Set the title. And build the page in the editor. [[File:View of the WordPress Gutenberg editor.png|alt=View of the WordPress Gutenberg editor on the the who-we-are page|thumb|189x189px|none]] | ||
#Once finished, save and publish. | #Once finished, save and publish. | ||
#The title is different from the original slug '''who-we-are''', go back to the page menu then, on the | #The title is different from the original slug '''who-we-are''', go back to the page menu then, on the posts > Quick Edit, and change it. | ||
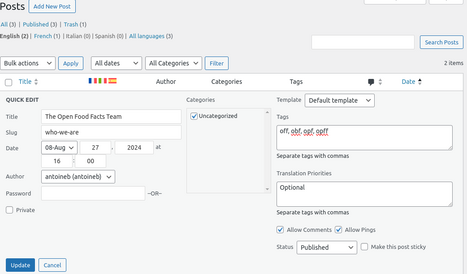
#Also, set the Open Food Facts flavor Tag to make it available for it. For instance by using the tag 'off' only, the page won't be visible on Open Product Facts.[[File:Posts-wp.png|alt=View of posts menu in wordpress, quick edit mode|none|thumb|467x467px]] | |||
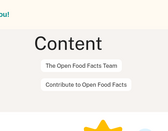
# Now, if you are an admin you can go to [https://world.openfoodfacts.org/content/refresh openfoodfacts.org/content/refresh] and see the page listed. [[File:Static page menu in off.png|alt=Page menu in /content on open food facts|none|thumb|168x168px]] | # Now, if you are an admin you can go to [https://world.openfoodfacts.org/content/refresh openfoodfacts.org/content/refresh] and see the page listed. [[File:Static page menu in off.png|alt=Page menu in /content on open food facts|none|thumb|168x168px]] | ||
# To add a translation go to the page menu on WordPress and select the language you want to translate to. [[File:Page menu in wp showing lang translation.png|alt=Page menu in WordPress showing available languages ready for translation|none|thumb]] | # To add a translation go to the page menu on WordPress and select the language you want to translate to. [[File:Page menu in wp showing lang translation.png|alt=Page menu in WordPress showing available languages ready for translation|none|thumb]] | ||
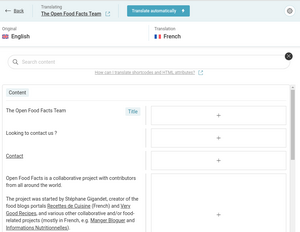
# A translation editor opens where you can edit each text.[[File:WPML translation editor.png|alt=WPML translation editor|none|thumb]] | # A translation editor opens, where you can edit each text.[[File:WPML translation editor.png|alt=WPML translation editor|none|thumb]] | ||
# Once finished click on "Complete Translation" at the bottom. Note that each text must be translated in order to click on that button and make the translation available. | # Once finished, click on "Complete Translation" at the bottom. Note that each text must be translated in order to click on that button and make the translation available. | ||
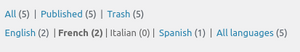
# Change the slug of the translated page (qui-sommes-nous). Go to the page menu and select the language (here French), then edit then Quick Edit the page as in step '''6)'''.[[File:Page lang selection.png|alt=WordPress page menu, lang selection |none|thumb]] | |||
# Then again refresh available pages on [https://world.openfoodfacts.org/content/refresh openfoodfacts]. Now you can see the translation if you go to [https://fr.openfoodfacts.org/content fr.openfoodfacts.org/content] or [https://world.openfoodfacts.org/content/fr world.openfoodfacts.org/content/fr] | # Then again refresh available pages on [https://world.openfoodfacts.org/content/refresh openfoodfacts]. Now you can see the translation if you go to [https://fr.openfoodfacts.org/content fr.openfoodfacts.org/content] or [https://world.openfoodfacts.org/content/fr world.openfoodfacts.org/content/fr] | ||
# Eventually, if we want to redirect the old urls and for SEO purpose. In the respective lang folder in [https://github.com/openfoodfacts/openfoodfacts-web/tree/main openfoodfacts-web], add a file with a name ending in '''.redirect''' and put the redirection inside. Like this, [name of the text] [uri] : E.g. in '''/lang/en/texts/en.redirect''' : | |||
{| class="wikitable" | |||
|who-we-are /content/who-we-are | |||
contribute /content/contribute | |||
|} | |||
[[Category:Translations]] | [[Category:Translations]] | ||
Latest revision as of 15:12, 28 August 2024
This page is about managing multilingual static pages.
CMS migration project
As of today August 2024, static pages are stored in the openfoodfacts-web Github repository. Adding a new page, setting it up for translation, deploying it, is not an efficient process.
That is why, using WordPress CMS was the natural candidate (see #7983), for the following reason:
- The UI is well known by a lot of people
- It is already used for the blog
- It has good support for translation and Crowdin integration
The ultimate goal is to be able to retrieve the translation of a page and incorporate it into the site/app. The challenge is also to render the page as close as possible to how it looks in the WordPress editor.
A first experiment to integrate the content of a WordPress page directly into the site was conclusive. (PR #10596)
How to: replace an Openfoodfacts-web page by a Wordpress page (Not yet in production)
We plan to migrate the pages progressively. Here are the steps to follow :
- Choose a page to work on. Look at openfoodfacts-web, for example: who-we-are.
- Go to world.openfoodfacts.org/who-we-are, to see how the page is organized.
- Go to the WordPress admin panel in, Posts > Add New Posts.
- Set the title. And build the page in the editor.

- Once finished, save and publish.
- The title is different from the original slug who-we-are, go back to the page menu then, on the posts > Quick Edit, and change it.
- Also, set the Open Food Facts flavor Tag to make it available for it. For instance by using the tag 'off' only, the page won't be visible on Open Product Facts.

- Now, if you are an admin you can go to openfoodfacts.org/content/refresh and see the page listed.

- To add a translation go to the page menu on WordPress and select the language you want to translate to.

- A translation editor opens, where you can edit each text.

- Once finished, click on "Complete Translation" at the bottom. Note that each text must be translated in order to click on that button and make the translation available.
- Change the slug of the translated page (qui-sommes-nous). Go to the page menu and select the language (here French), then edit then Quick Edit the page as in step 6).

- Then again refresh available pages on openfoodfacts. Now you can see the translation if you go to fr.openfoodfacts.org/content or world.openfoodfacts.org/content/fr
- Eventually, if we want to redirect the old urls and for SEO purpose. In the respective lang folder in openfoodfacts-web, add a file with a name ending in .redirect and put the redirection inside. Like this, [name of the text] [uri] : E.g. in /lang/en/texts/en.redirect :
| who-we-are /content/who-we-are
contribute /content/contribute |