Project:Personalized Search: Difference between revisions
(Initial project plan) |
No edit summary |
||
| (18 intermediate revisions by one other user not shown) | |||
| Line 8: | Line 8: | ||
== Overview == | == Overview == | ||
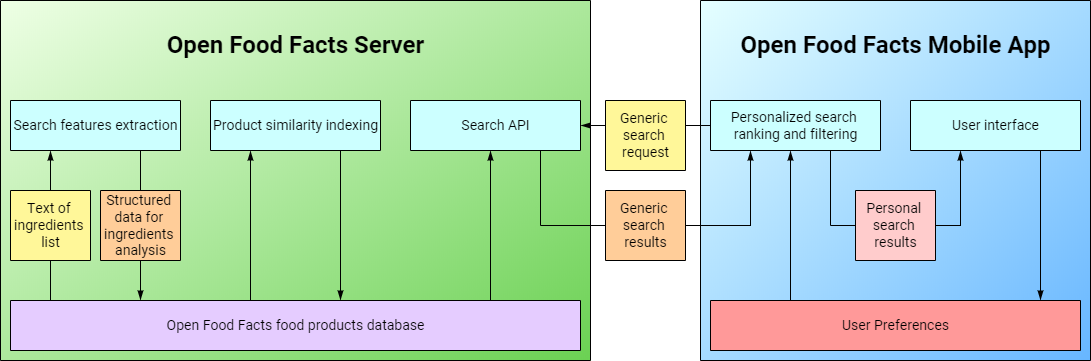
High level view of the project components and data flow: | |||
[[File:Open-food-facts-personalized-search-project-overview.png]] | |||
Diagram source: https://vecta.io/app/edit/-M2XyVv8ZoaLNrW-zQoT | |||
== Software Bill of Materials == | |||
The project uses these software components: | |||
* Server side / backend | |||
** Open Food Facts Product Opener | |||
*** Backend of Open Food Facts, written in Perl: https://github.com/openfoodfacts/openfoodfacts-server | |||
** MongoDB | |||
** Apache 2.4 + mod_perl | |||
** nginx | |||
** Debian 9 (Strech) | |||
* Mobile app | |||
** Flutter + Dart (cross-platform for Android and iOS) | |||
== Collaboration == | == Collaboration == | ||
| Line 17: | Line 34: | ||
** [https://github.com/openfoodfacts/openfoodfacts-server openfoodfacts-server] | ** [https://github.com/openfoodfacts/openfoodfacts-server openfoodfacts-server] | ||
** other OFF repositories for the mobile library and app | ** other OFF repositories for the mobile library and app | ||
* Discussion : # | * Discussion : #personal-search channel on the Open Food Facts Slack | ||
== Tasks and timeline == | == Tasks and timeline == | ||
| Line 24: | Line 40: | ||
The project starts in Q1 2020 and is projected to last until Q2 or Q3 2020. It contains 4 sub-tasks that can be worked on in parallel. | The project starts in Q1 2020 and is projected to last until Q2 or Q3 2020. It contains 4 sub-tasks that can be worked on in parallel. | ||
=== 1. [[Ingredients analysis and search features extraction]] - completed from March to May 2020 === | |||
=== 1. Ingredients analysis and search features extraction === | |||
We need to transform the text of ingredients list in local languages to structured data that we can use to determine if a food product is vegetarian, vegan, contains palm oil, etc. | We need to transform the text of ingredients list in local languages to structured data that we can use to determine if a food product is vegetarian, vegan, contains palm oil, etc. | ||
| Line 31: | Line 46: | ||
==== Milestones ==== | ==== Milestones ==== | ||
* Assessment of the current | * Assessment of the current [[Ingredients Analysis Quality]] for major EU languages | ||
* Improvements to the ingredients taxonomy and the analysis code | * Improvements to the ingredients taxonomy and the analysis code | ||
** Dutch | ** Dutch | ||
| Line 41: | Line 56: | ||
* Report with metrics of the achieved improvements for each language | * Report with metrics of the achieved improvements for each language | ||
=== 2. [[Server-side product indexing and search]] - completed from May to October 2020 === | |||
For each product, we will precompute a list of similar products (e.g. from the same categories, with similar characteristics or possible uses, and available in the same country), and create a search API to return generic search results from the server to the mobile app. The mobile app will then be able to personalize the generic search results according to the preferences of the user. | |||
For each product, we will precompute a list of similar products (from the same categories, with similar characteristics or possible uses, and available in the same country). | |||
==== Milestones ==== | ==== Milestones ==== | ||
| Line 52: | Line 66: | ||
* Server-side implementation | * Server-side implementation | ||
=== 3. [[Client-side libraries for personalized product filtering and ranking]] - Completed from September 2020 to April 2021 === | |||
On device in the mobile app, the generic search results from the server can be filtered and ranked according to the preferences of the user, which will stay on her local machine or phone. We have created an open-source library so that the personalization of results can be implemented in the Open Food Facts app, but also 3rd party apps. | |||
On device in the mobile app, the generic search results from the server | |||
==== Milestones ==== | ==== Milestones ==== | ||
Two libraries have been implemented: | |||
* | * a Flutter library / Dart package for mobile (Android and iOS) and Web apps written in Flutter | ||
* | * a Javascript library for website and browser extensions | ||
The libraries are used by the OFF website and the new Smoothie mobile app. | |||
=== 4. User interface on the Open Food Facts mobile app === | === 4. User interface on the Open Food Facts web site and mobile app - Started in September 2020 === | ||
Users will be able to store on their device their personal preferences. When searching food products, or when scanning a food product, they will see results personalized results, with indications on how well they match their personal preferences. | Users will be able to store on their device their personal preferences. When searching food products, or when scanning a food product, they will see results personalized results, with indications on how well they match their personal preferences. | ||
| Line 70: | Line 84: | ||
==== Milestones ==== | ==== Milestones ==== | ||
* | * Deployment of feature in OFF web site - deployed on January 6th 2021 | ||
* | * Deployment of feature in mobile app - in progress (new OFF Flutter app) | ||
* | * Accessibility review | ||
** OFF web site - done | |||
** Flutter app (first version) | |||
*** Determine what are the few missing must haves | |||
*** Implement the must haves | |||
*** Minimal branding / design / doc / play stores pages | |||
*** Launch | |||
== Implementation == | |||
* Server-side | |||
** Ingredients analysis - done | |||
** [[Open Food Facts Search API Version 2]] - https://github.com/openfoodfacts/openfoodfacts-server/pull/4039 - done | |||
** [[Product Attributes]] for ranking - https://github.com/openfoodfacts/openfoodfacts-server/pull/4113 - done | |||
* New OFF Flutter app ("Smoothie") | |||
** UI to locally save user preferences - done | |||
** Flutter package to score a product based on locally saved user preferences + product attributes from the API - in progress | |||
** UI to display the ranked list of products - done | |||
** UI to display ranked product attributes for one product - done | |||
* OFF web site | |||
** UI to locally save user preferences - https://github.com/openfoodfacts/openfoodfacts-server/issues/4119 - done | |||
** Javascript library to score a product based on locally saved user preferences + product attributes from the API - https://github.com/openfoodfacts/openfoodfacts-server/issues/4120 - done | |||
** Local UI to display the ranked list of products according to user preferences (JS based) - https://github.com/openfoodfacts/openfoodfacts-server/issues/4121 - done | |||
** Local UI to display for one product the ranked product attributes according to user preferences (JS based) - https://github.com/openfoodfacts/openfoodfacts-server/issues/4122 - done | |||
== Personal Search V2 == | |||
=== Branding and communication === | |||
We will first make a “soft” launch of Personal Search on the OFF website and in the new mobile app, without a big announcement to external users, so that we can gather feedback and work on the next version of Personal Search. But Personal Search is very transformative for Open Food Facts, as it focuses much more on the value that OFF can bring to the general public, and it is a great opportunity to communicate about that added value and recruit a much larger active audience, beyond our existing community of contributors. | |||
=== Milestones === | |||
* Determine the branding: a new name, a new universe? | |||
** Ideation, experiments / proposals, decision | |||
* Create the matching design and illustrations | |||
* Imagine and implement a few viral features | |||
** Ideation, identification of possible quick wins | |||
** e.g. sharing personal top X lists | |||
* Imagine Personal Search V2 features, draft plan | |||
** e.g. integration with Folksonomy Engine, tracking, inventory, seamless experience on web and mobile etc. | |||
* Plan the communication campaign and prepare the assets | |||
* Launch of Personal Search V2 | |||
[[Category:Project:Personalized_Search]] | |||
[[Category:Project:Search]] | |||
[[Category:Search]] | |||
Latest revision as of 16:29, 11 April 2024
Summary
This project will allow users of the Open Food Facts website, mobile app and our 100+ mobile apps ecosystem, to get highly personalized search results without sacrificing their privacy.
The project is funded by the NGI0 Discovery Fund managed by NlNet.
Overview
High level view of the project components and data flow:
Diagram source: https://vecta.io/app/edit/-M2XyVv8ZoaLNrW-zQoT
Software Bill of Materials
The project uses these software components:
- Server side / backend
- Open Food Facts Product Opener
- Backend of Open Food Facts, written in Perl: https://github.com/openfoodfacts/openfoodfacts-server
- MongoDB
- Apache 2.4 + mod_perl
- nginx
- Debian 9 (Strech)
- Open Food Facts Product Opener
- Mobile app
- Flutter + Dart (cross-platform for Android and iOS)
Collaboration
- Project planning, status and documentation: this wiki
- Code, bug tracking etc. : GitHub
- openfoodfacts-server
- other OFF repositories for the mobile library and app
- Discussion : #personal-search channel on the Open Food Facts Slack
Tasks and timeline
The project starts in Q1 2020 and is projected to last until Q2 or Q3 2020. It contains 4 sub-tasks that can be worked on in parallel.
1. Ingredients analysis and search features extraction - completed from March to May 2020
We need to transform the text of ingredients list in local languages to structured data that we can use to determine if a food product is vegetarian, vegan, contains palm oil, etc.
Milestones
- Assessment of the current Ingredients Analysis Quality for major EU languages
- Improvements to the ingredients taxonomy and the analysis code
- Dutch
- English
- French
- German
- Italian
- Spanish
- Report with metrics of the achieved improvements for each language
2. Server-side product indexing and search - completed from May to October 2020
For each product, we will precompute a list of similar products (e.g. from the same categories, with similar characteristics or possible uses, and available in the same country), and create a search API to return generic search results from the server to the mobile app. The mobile app will then be able to personalize the generic search results according to the preferences of the user.
Milestones
- Functional specs
- Technical specs
- Server-side implementation
3. Client-side libraries for personalized product filtering and ranking - Completed from September 2020 to April 2021
On device in the mobile app, the generic search results from the server can be filtered and ranked according to the preferences of the user, which will stay on her local machine or phone. We have created an open-source library so that the personalization of results can be implemented in the Open Food Facts app, but also 3rd party apps.
Milestones
Two libraries have been implemented:
- a Flutter library / Dart package for mobile (Android and iOS) and Web apps written in Flutter
- a Javascript library for website and browser extensions
The libraries are used by the OFF website and the new Smoothie mobile app.
4. User interface on the Open Food Facts web site and mobile app - Started in September 2020
Users will be able to store on their device their personal preferences. When searching food products, or when scanning a food product, they will see results personalized results, with indications on how well they match their personal preferences.
Milestones
- Deployment of feature in OFF web site - deployed on January 6th 2021
- Deployment of feature in mobile app - in progress (new OFF Flutter app)
- Accessibility review
- OFF web site - done
- Flutter app (first version)
- Determine what are the few missing must haves
- Implement the must haves
- Minimal branding / design / doc / play stores pages
- Launch
Implementation
- Server-side
- Ingredients analysis - done
- Open Food Facts Search API Version 2 - https://github.com/openfoodfacts/openfoodfacts-server/pull/4039 - done
- Product Attributes for ranking - https://github.com/openfoodfacts/openfoodfacts-server/pull/4113 - done
- New OFF Flutter app ("Smoothie")
- UI to locally save user preferences - done
- Flutter package to score a product based on locally saved user preferences + product attributes from the API - in progress
- UI to display the ranked list of products - done
- UI to display ranked product attributes for one product - done
- OFF web site
- UI to locally save user preferences - https://github.com/openfoodfacts/openfoodfacts-server/issues/4119 - done
- Javascript library to score a product based on locally saved user preferences + product attributes from the API - https://github.com/openfoodfacts/openfoodfacts-server/issues/4120 - done
- Local UI to display the ranked list of products according to user preferences (JS based) - https://github.com/openfoodfacts/openfoodfacts-server/issues/4121 - done
- Local UI to display for one product the ranked product attributes according to user preferences (JS based) - https://github.com/openfoodfacts/openfoodfacts-server/issues/4122 - done
Personal Search V2
Branding and communication
We will first make a “soft” launch of Personal Search on the OFF website and in the new mobile app, without a big announcement to external users, so that we can gather feedback and work on the next version of Personal Search. But Personal Search is very transformative for Open Food Facts, as it focuses much more on the value that OFF can bring to the general public, and it is a great opportunity to communicate about that added value and recruit a much larger active audience, beyond our existing community of contributors.
Milestones
- Determine the branding: a new name, a new universe?
- Ideation, experiments / proposals, decision
- Create the matching design and illustrations
- Imagine and implement a few viral features
- Ideation, identification of possible quick wins
- e.g. sharing personal top X lists
- Imagine Personal Search V2 features, draft plan
- e.g. integration with Folksonomy Engine, tracking, inventory, seamless experience on web and mobile etc.
- Plan the communication campaign and prepare the assets
- Launch of Personal Search V2