Project Smoothie: Difference between revisions
No edit summary |
|||
| Line 17: | Line 17: | ||
We are building a new product ranking and filtering system that helps users to find the products that fit their needs. The processing is done locally in order to ensure data privacy. | We are building a new product ranking and filtering system that helps users to find the products that fit their needs. The processing is done locally in order to ensure data privacy. | ||
[https://docs.google.com/document/d/1Lgyg0PXpkKr-86J0k5gGn7-UmP0eW2Q1-jRyNS7aqbw/edit?usp=sharing Personnalized ranking & filtering | Documentation] | [https://docs.google.com/document/d/1Lgyg0PXpkKr-86J0k5gGn7-UmP0eW2Q1-jRyNS7aqbw/edit?usp=sharing Personnalized ranking & filtering | Documentation] | ||
=== Tags Properties === | |||
Smooth App will use the new [[tags properties]] system to display information about labels, packaging etc. | |||
==Useful links== | ==Useful links== | ||
Revision as of 10:54, 21 July 2020
Summary
Project Smoothie is a new mobile application developed using Flutter. It is not aimed at replacing the current native Open Food Facts native apps but rather to bring a smoother user experience and a sleeker user interface through a cross platform application. Our goal is to attract a broad range of users and simplify the contribution process.
Overview
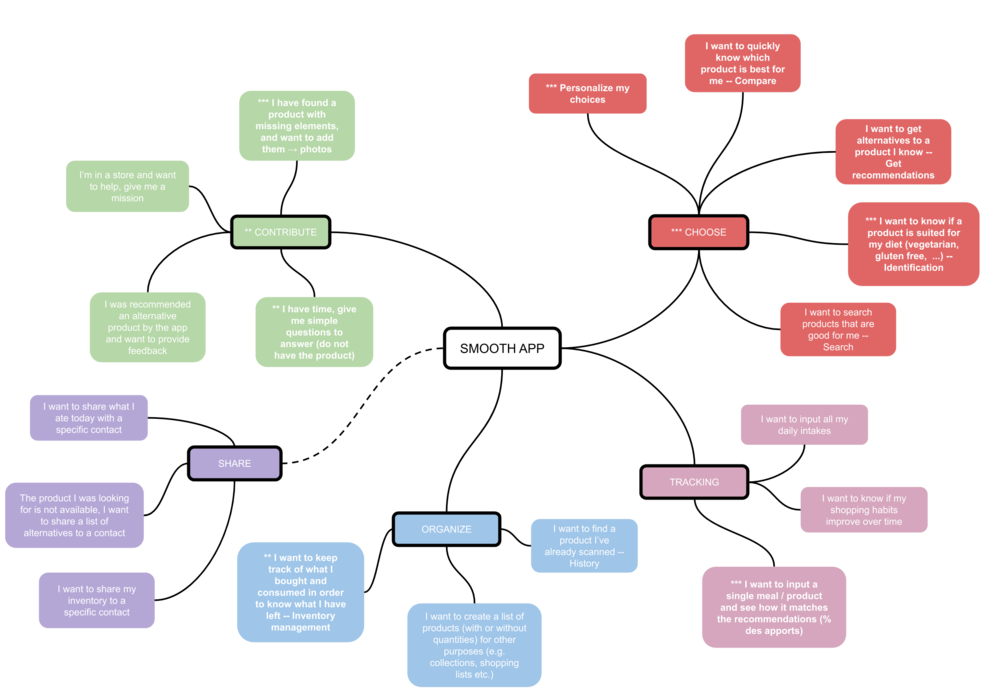
This mindmap presents the different functionalities we want Smoothie to cover. (priorities are marked with stars)

Roadmap
You can take a look at the project roadmap
The technical documentation has detailed problematics and the technical solutions we make to solve them.
Features specific
We came up with a new navigation system specifically for Smoothie. Smooth navigation | Documentation
Personnalized ranking & filtering
We are building a new product ranking and filtering system that helps users to find the products that fit their needs. The processing is done locally in order to ensure data privacy. Personnalized ranking & filtering | Documentation
Tags Properties
Smooth App will use the new tags properties system to display information about labels, packaging etc.
Useful links
Dart plugin : openfoodfacts | Flutter Package
Dart plugin documentation : openfoodfacts-dart documentation
API documentation : Postman
Flutter SDK : Flutter website
Flutter plugins repository : Official repository