Open Food Facts Contents: Difference between revisions
Antoineb456 (talk | contribs) mNo edit summary |
Antoineb456 (talk | contribs) mNo edit summary |
||
| Line 2: | Line 2: | ||
== CMS migration project == | == CMS migration project == | ||
As of today | As of today August 2024, static pages are stored in the [https://github.com/openfoodfacts/openfoodfacts-web/tree/main openfoodfacts-web] Github repository. Adding a new page, setting it up for translation, deploying it, is not an efficient process. | ||
That is why, using WordPress CMS was the natural candidate (see #[https://github.com/openfoodfacts/openfoodfacts-server/issues/7983 7983]), for the following reason: | That is why, using WordPress CMS was the natural candidate (see #[https://github.com/openfoodfacts/openfoodfacts-server/issues/7983 7983]), for the following reason: | ||
Revision as of 12:04, 22 August 2024
This page is about managing multilingual static pages.
CMS migration project
As of today August 2024, static pages are stored in the openfoodfacts-web Github repository. Adding a new page, setting it up for translation, deploying it, is not an efficient process.
That is why, using WordPress CMS was the natural candidate (see #7983), for the following reason:
- The UI is well known by a lot of people
- It is already used for the blog
- It has good support for translation and Crowdin integration
The ultimate goal is to be able to retrieve the translation of a page and incorporate it into the site/app. The challenge is also to render the page as close as possible to how it looks in the WordPress editor.
A first experiment to integrate the content of a WordPress page directly into the site was conclusive. (PR #10596)
How to: replace an Openfoodfacts-web page by a Wordpress page (Not yet in production)
We plan to migrate the pages progressively. Here are the steps to follow :
- Choose a page to work on. Look at openfoodfacts-web, for example: who-we-are.
- Go to world.openfoodfacts.org/who-we-are, to see how the page is organized.
- Go to the WordPress admin panel in, Pages > Add New Page.
- Set the title. And build the page in the editor.

- Once finished, save and publish.
- The title is different from the original slug who-we-are, go back to the page menu then, on the page > Quick Edit, and change it.

- Now, if you are an admin you can go to openfoodfacts.org/content/refresh and see the page listed.

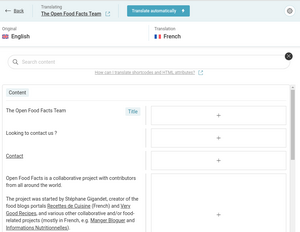
- To add a translation go to the page menu on WordPress and select the language you want to translate to.

- A translation editor opens where you can edit each text.

- Once finished click on "Complete Translation" at the bottom. Note that each text must be translated in order to click on that button and make the translation available.
- Then again refresh available pages on openfoodfacts. Now you can see the translation if you go to fr.openfoodfacts.org/content or world.openfoodfacts.org/content/fr