Project:Personalized Search
Summary
This project will allow users of the Open Food Facts website, mobile app and our 100+ mobile apps ecosystem, to get highly personalized search results without sacrificing their privacy.
The project is funded by the NGI0 Discovery Fund managed by NlNet.
Overview
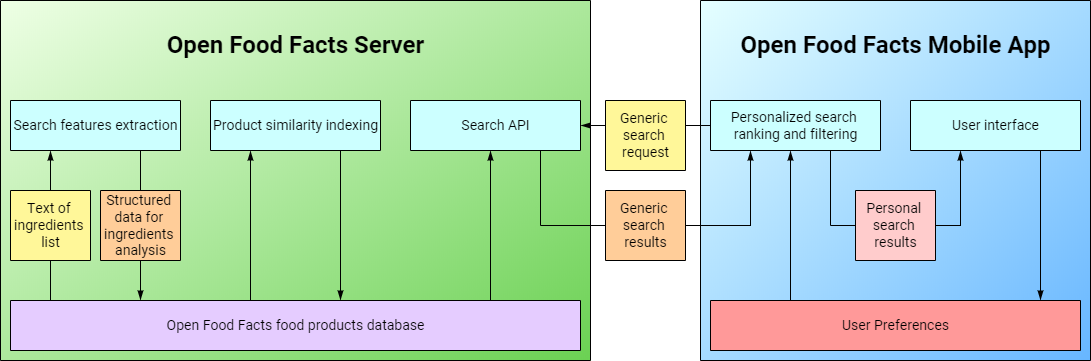
High level view of the project components and data flow:
Diagram source: https://vecta.io/app/edit/-M2XyVv8ZoaLNrW-zQoT
Software Bill of Materials
The project uses these software components:
- Server side / backend
- Open Food Facts Product Opener
- Backend of Open Food Facts, written in Perl: https://github.com/openfoodfacts/openfoodfacts-server
- MongoDB
- Apache 2.4 + mod_perl
- nginx
- Debian 9 (Strech)
- Open Food Facts Product Opener
- Mobile app
- Flutter + Dart (cross-platform for Android and iOS)
Collaboration
- Project planning, status and documentation: this wiki
- Code, bug tracking etc. : GitHub
- openfoodfacts-server
- other OFF repositories for the mobile library and app
- Discussion : #personal-search channel on the Open Food Facts Slack
Tasks and timeline
The project starts in Q1 2020 and is projected to last until Q2 or Q3 2020. It contains 4 sub-tasks that can be worked on in parallel.
1. Ingredients analysis and search features extraction - completed from March to May 2020
We need to transform the text of ingredients list in local languages to structured data that we can use to determine if a food product is vegetarian, vegan, contains palm oil, etc.
Milestones
- Assessment of the current Ingredients Analysis Quality for major EU languages
- Improvements to the ingredients taxonomy and the analysis code
- Dutch
- English
- French
- German
- Italian
- Spanish
- Report with metrics of the achieved improvements for each language
2. Server-side product indexing and search - completed from May to October 2020
For each product, we will precompute a list of similar products (e.g. from the same categories, with similar characteristics or possible uses, and available in the same country), and create a search API to return generic search results from the server to the mobile app. The mobile app will then be able to personalize the generic search results according to the preferences of the user.
Milestones
- Functional specs
- Technical specs
- Server-side implementation
3. Client-side libraries for personalized product filtering and ranking - Started in September 2020
On device in the mobile app, the generic search results from the server will be filtered and ranked according to the preferences of the user, which will stay on her local machine or phone. We will create an open-source library so that the personalization of results can be implemented in the Open Food Facts app, but also 3rd party apps.
Milestones
- Functional specs
- Technical specs
- Libraries implementation and documentation
4. User interface on the Open Food Facts mobile app - Started in September 2020
Users will be able to store on their device their personal preferences. When searching food products, or when scanning a food product, they will see results personalized results, with indications on how well they match their personal preferences.
Milestones
- Functional specs with mockups
- Working code
- Deployment of feature in mobile app
Implementation
- Server-side
- Ingredients analysis - done
- Open Food Facts Search API Version 2 - https://github.com/openfoodfacts/openfoodfacts-server/pull/4039 - done
- Product Attributes for ranking - https://github.com/openfoodfacts/openfoodfacts-server/pull/4113 - done
- New OFF Flutter app ("Smoothie")
- UI to locally save user preferences - done
- Flutter package to score a product based on locally saved user preferences + product attributes from the API
- UI to display the ranked list of products
- UI to display ranked product attributes for one product
- OFF web site
- UI to locally save user preferences - https://github.com/openfoodfacts/openfoodfacts-server/issues/4119 - done
- Javascript library to score a product based on locally saved user preferences + product attributes from the API - https://github.com/openfoodfacts/openfoodfacts-server/issues/4120 - done
- Local UI to display the ranked list of products according to user preferences (JS based) - https://github.com/openfoodfacts/openfoodfacts-server/issues/4121 - in progress
- Local UI to display for one product the ranked product attributes according to user preferences (JS based) - https://github.com/openfoodfacts/openfoodfacts-server/issues/4122